The Ultimate Website Migration Checklist for 2022 


What is website migration?
A website migration (or site migration), is the process of making significant feature changes to a website that can affect its online visibility and search engine optimisation (SEO). That includes changes such as domain, content, design and layout, interface and user experience. This process is common with SEO/digital marketing professionals and content developers.
A website migration plays a crucial role in a website’s SEO and its overall digital marketing efforts. Success starts with ensuring there’s adequate effort and resources dedicated to a website migration.
How can a site migration impact SEO?
A website migration can have devastating effects for a website if it goes wrong or is not carried out effectively. Risks are as serious as incurring revenue and website traffic losses.
The severity and time taken for businesses to recover from these errors ranges from weeks to months. The long road to recovery depends on the type of the errors, rankings signals impacted and time taken to draft and action a recovery plan.
Here’s what John Mueller (Web Trends Analyst from Google), has to say about the subject:

At Online Marketing Gurus, we have done countless migrations and engineered recovery strategies for botched migrations.
What drives our success is our R&D Department which has created a documented process for migration. Whether you’re in the pre-launch, launch or post-launch stage, this guide demystifies the process for a successful website migration. We outline the considerations for minimizing risks and look at strategies for improving your rankings and search traffic.
Let’s take you through the following steps:
Types of Website Migrations
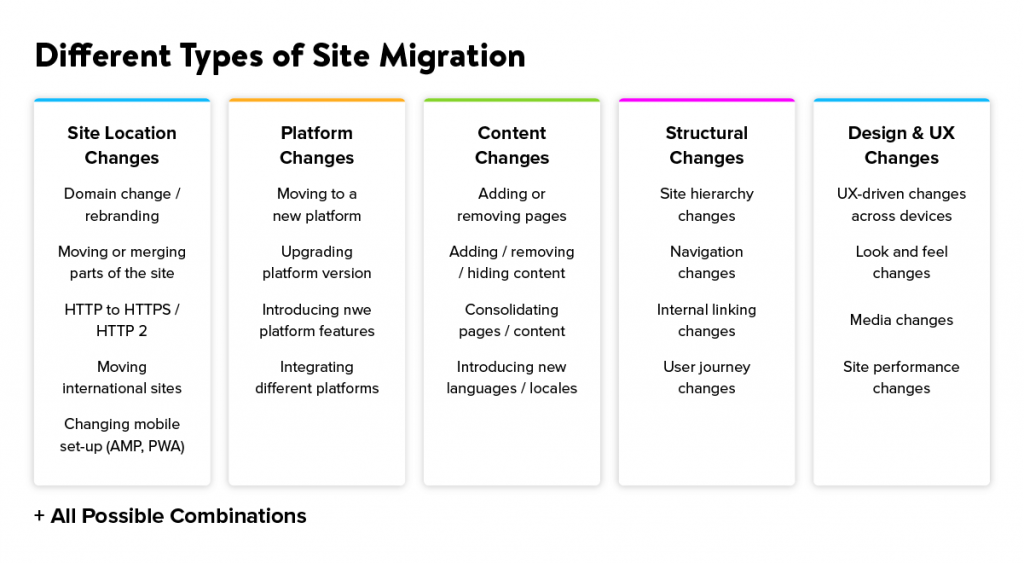
Site migrations depend on the nature of the changes that take place.
Here are some examples of different types of site migration:

Google’s documentation buckets migrations into two key areas:
- Site move without URL changes
- Site move with URL changes, further emphasizing that a site redesign is not considered a site move, even if it involves adding extra URLs.
You might have also heard terminology such as website relaunch/change/transfer used during similar projects. The truth is, all of these terms can be interchangeably used with site migration, since it covers many of the same aspects.
However, it’s important to classify the different types of website migrations further from what Google has outlined, as they can come in different shapes and sizes. The six most common types include:
-
- 1. Site move migrations
- 2. Replatforming
- 3. Content migrations
- 4. Structural changes
- 5. Site redesigns
- 6. Hybrid migrations
1. Site move migrations

This is a change regarding the URL of the website, and it’s one of the most obvious changes in web migration.
Site move migrations typically occur due to the following:
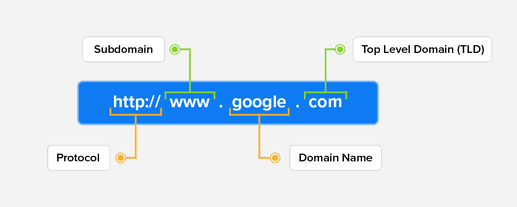
Protocol Change: A classic example of a protocol change is when migrating from HTTP to HTTPS, which involves changes in web security.
Subdomain Change: Common when businesses are trying to merge desktop and mobile versions of a website under the same URL.
Domain Change: Commonly occurs when a business is rebranding and must move from one domain to another.
Top-Level Domain Change: Carried out when a site or business goes international. A top-level domain change usually involves the change of the country defined top-level domain such as co.uk or com.au to a universal top-level domain such as a .com or org.
Site Structure Changes: These are changes to the site architecture that usually affect the site’s internal linking and URL structure.
2. Replatforming
Websites aren’t simply built under one platform, and these platforms often have very different features and technical capabilities.
One website might be built in WordPress, for example, but the website has to migrate to a Magento platform. It also might require updating to a different version of the same platform, as well.
Either way, a different platform means various features that have to be considered in the web migration process.
3. Content migrations
It doesn’t matter what kind of website you are migrating, the content of a website is essential to making sure that it consistently gets organic traffic.
A website migration might require keeping content, revising content, or updating websites with new content. In all situations, content is necessary for any organization that is serious about gaining traffic.
4. Structural changes
A website migration to a new platform might mean that the website has to be altered in a structural sense. This often means altering the website’s taxonomy itself so that it fits the new platform’s requirements, and it might also require changes in terms of URL structure, as well.
Structural changes also may dramatically affect the user experience and navigation of the website, and a website migration would obviously hope to improve those aspects of the website.
5. Site redesigns
Many times, a web migration is designed to improve the overall usability of a website. This involves changes to the overall design/layout of the website.
If the website isn’t easy to use or navigate, it’s easy to see how this affects whether people want to actually browse the website or not.
It’s also important to consider both the mobile and desktop designs of your websites, considering that 85% of adults believe that a company’s mobile website should be just as good as their desktop website.
6. Hybrid migrations
“Hybrid migrations” refers to the fact that the web migration might require more than one type of website change.
For example, if the website migration requires structural changes, content changes, as well as a platform change – it’s obviously a “hybrid change.

Website Migration Checklist
We’ve outlined a top level website site migration framework in three stages with some guidance below:
- Stage 1. Scope and planning
- Stage 2. Pre-launch checklist
- Stage 3. Post-launch checklist
Stage 1. Scope and planning
A successful web migration requires everyone involved to truly understand what is being changed about a website.
For example, a company may have a legacy website that simply doesn’t look modern enough to attract any potential new customers. That may be the focus of a web migration.
There may be other situations where organizations feel like the content needs to be updated in order to remain relevant and to improve search rankings.
Other businesses might be focused on the potential ROI from dramatically revising their website’s UX. In fact, it is estimated that every $1 invested in UX results in a return of $100!
Before a decision is made about a web migration, businesses should ensure that a web migration is worth it. A web migration might cost a significant amount of money, and may not prove completely necessary if you are dealing with a few SEO issues that could be remedied otherwise.
Often, a web migration is mandatory when it comes to a business that requires a rebranding or dramatic pivot of some kind. Once it’s clear that a web migration is necessary, the next step is determining the scope of the project.
Ideally, businesses should hire experienced site migration consultants to prepare a few forecasting scenarios based on different risks and opportunities for growth.
Once businesses have acquired a deeper understanding of the challenges at hand, they should ask for feedback from their content, SEO, UX, and Analytics teams to further understand their biggest issues and opportunities. By working out the ROI of each, businesses can prioritize activities and form their site migration strategy.
Roles and deadlines
It’s important to understand the true scope of a web migration in order to set appropriate deadlines. If the site migration only requires some minor content changes – there is no reason why it should require as much time as a complete website overhaul where the design, layout, and URL is completely revamped.
Site migration roles can get quite technical in nature, and the web migration experience delays if a specific individual doesn’t truly understand their role. This isn’t just about website developers – it extends to UX designers, data analysts, SEO specialists, and more.
Everyone should understand how they are supposed to uniquely improve both the website’s usability and profitability, and track the metrics that will help them prove this improvement.
There should be a certain amount of communication, trust, and collaboration established before the web migration begins.
Some web migration teams might consider a brainstorming session where team members can come up with ideas on how to make sure that they reach these goals quickly and efficiently. This might involve ways to streamline operations or coming up with new ideas that could still help achieve the results desired.
Once everyone understands the plans, strategies, and actions that have to be implemented – planning should occur.
Realistic planning
One of the most important aspects of website migration is to establish a reasonable deadline for the migration to be completed.
Some web migrations might be extremely complex, and would be very difficult to complete within several months. Other web migrations might only take a week.
There should be a clear idea about when the web migration should be completed, and each task should have a set delivery date so that everyone can keep track of their share of the project accordingly.
Businesses should also ensure that website migrations (or relaunches) occur during a time where there is low traffic expected. If you own a seasonal business and a web migration goes wrong RIGHT before peak traffic season, it’s highly unlikely you’ll be able to recover from such a fatal mistake.
Stage 2. Pre-launch checklist
A. Wireframes review
Consult designers and information architects for feedback on prototypes and wireframes well before the new site becomes available on a staging environment. By reviewing the new site’s main templates before development begins, you can identify SEO and UX issues at an early stage.
B. Technical SEO audit
Once the prototypes and wireframes have been reviewed, outline detailed technical SEO specifications for the project. Make sure to list all the essential SEO requirements developers need to be aware of. Since SEO is one of the aspects of a website that has to be considered from the beginning, it’s much more difficult to improve SEO down the line after changes have already been made regarding templates and design.
A technical SEO audit should be detailed enough that developers can easily understand how certain aspects of the website should be implemented.
For those who might be confused about what a typical technical SEO audit covers, here are some of the most common aspects of a technical SEO audit:
- URL structure is clean and tidy
- CSS and JavaScript called from external file
- Metadata is correctly implemented
- Existence of XML sitemap(s)
- Easy navigation
- Duplicate content cleaned up or canonicalised
- Images have alt text
- Page loading times
Your audit may include more/less items, but this is an example of a standard checklist for a technical SEO audit.
In addition, team members should understand how users will change aspects of the website with respect to CMS functionality. Specifically, this refers to the manner in which users can change aspects of the website, such as page titles, headings, tags, meta descriptions, alt text, and more.
C. Identifying priority pages
The success of site migrations largely depends on the quantity and quality of pages that have been migrated.
In order to focus on the pages that really matter, you need to:
- Crawl the legacy website so that you have a copy of all URLs, page titles, metadata, headers, redirects, broken links, etc.
- Identify the legacy site’s indexable pages.
- Identify the legacy site’s top performing pages.
D. Benchmarking
The benchmarking website migration phase focuses on tracking and keeping records of the existing site’s performance. This is to allow you to rate the performance of the new site as against the old website when you finally get to launch it.
There are many aspects of the website performance that need to be tracked. These include keyword ranking and site performance. Benchmarking is essential to website performance as it aids in the diagnosis of the areas that are not performing optimally, and at the same time, helps to address them.
E. Keyword rank tracking
Ideally, businesses and website owners will have kept track of their keyword rank consistently. If this is not the case, then the website should at least be tracked before the actual site migration.
Dedicate time to figuring out the best keywords to reach your website. Where possible, complete this research at least a week before the web migration. You should also track keywords on both desktop and mobile versions of your website, as well.
It isn’t realistic to suddenly track thousands of keywords before your website migration, and this won’t help your team migrate successfully before a deadline. You should simply choose the most important keywords to your website and track those.
In addition, you should consider both brand and non-brand keywords. It will take some keyword research to figure out whether you should focus on brand or non-brand keywords, but it should be noted that non-brand keywords are usually a bit more volatile in terms of search results.
F. Site & page speed performance
Page speed (and site speed) are one of many important signals used by search algorithms to rank pages.
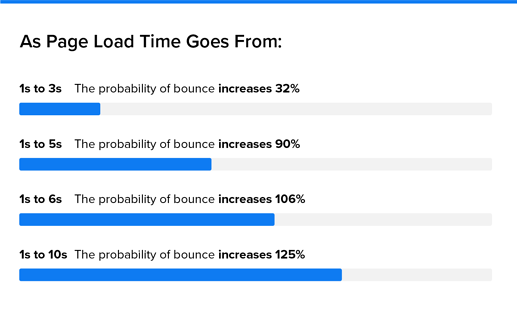
It probably won’t surprise you to find that if a mobile website page takes over three seconds to load, it will dramatically affect whether users stay on your page or decide to click away. If your page takes three seconds to load, there is a huge chance that the visitor will click away and may begin to seek your competitors.
Here are some statistics regarding page load time and the probability that a visitor will “bounce”, or click away:

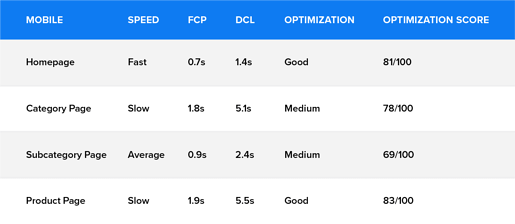
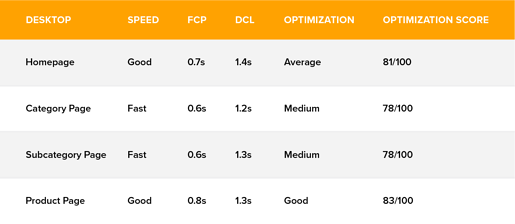
You will want to record the page load time to make sure that the web migration succeeds in improving this speed. You can review all major page types using Google’s PageSpeed Insights and Lighthouse tools. Use summary tools to benchmark your most important performance metrics, as shown in the tables below:


Then, once you take the new site live with a better page load time, you can then derive some insights regarding traffic or revenue that you may have lost with your previous website.
G. Old site crawl data
Before you finally replace the old site, make sure you run a final crawl of it.
Running a final crawl can prove invaluable as it will help you get information concerning the optimisation issues the new site requires. It will provide you with certain information – such as the page titles, h1-h6 headings, canonical tags, meta-description, noindex/nofollow pages, server status, level, internal links (in links)/outlinks, etc.
H. Search Console data
Export as much of the legacy site’s Search Console data as possible, including the following:
- Search analytics queries & pages
- Crawl errors
- Blocked resources
- Mobile usability issues
- URL parameters
- Structured data errors
- Links to your site
- Internal links
- Index status
I. Review the main templates
You will already have the design/layout for the new website planned, but it’s time to review those templates and make sure that the new site is ready for content. A new design often changes a website dramatically, and you may find issues regarding SEO or navigation.
One example of an issue could involve your team realizing that a high-traffic area of your new website is now more difficult to reach or navigate to. This is a crucial priority to solve throughout a successful website migration. Here, the entire team should review the templates and address any radical changes that could affect usability, SEO, or other aspects of the migration.
J. Redirects preparation
Redirects are extremely important in a site migration because they help both search engines and users find pages that may no longer exist, have been renamed, or moved to another location.
In SEO, redirects help search engines understand how the legacy site’s pages are associated with the new site’s pages. Thus, redirects allow page rankings to be retained without being negatively affected.
When redirecting a page from the legacy to the new site, try redirecting it to the most relevant corresponding page. If you can’t find an equivalent page on the new site, try mapping it to its parent category page.
Once your redirects preparation and mapping is complete, your development team will need to test the redirects before launching the new site.
K. 301 mapping
At this point in the migration process, everyone involved should start preparing for the new site to be developed.
301 refers to permanent redirects. 301 redirects are employed when the URLs of an old site are completely different from the URLs of a new site.
It’s the duty of 301 redirects to inform search engines to index the new URLs. At the same time, it informs these search engines to transfer every ranking signal that emanates from the old URLs to the new ones.
A 301 redirect is the most appropriate tool to use if:
- You want to move your website from an old domain to a new domain (or subdomain) if the site is undergoing restructuring
- You want to change from HTTP to HTTPS
302 redirects, also known as temporary redirects, are employed when the redirect is not expected to be permanent. Therefore, indexing the new URL is not important.
No one wants to have a website where the links simply don’t work, or that redirects to an old link that doesn’t exist anymore. 301 redirects help to transfer ranking signals from the old website to the new website, and it’s the most obvious tool to use with respect to indexing new URLs.
The 301 mapping process means that pages have to be mapped to correspond to the old website pages, and this has to be addressed in a website migration. After all, if a page redirects to the wrong page, or the homepage, it can affect the overall user experience and lead to a potential customer getting frustrated and leaving your website. The redirect mapping file should have two columns representing the legacy website and the new website:
Legacy site URL –> the URL of a page made available on the old site.
New site URL –> the URL of a page made available on the old site.
301 mapping is important because it helps your team to ensure that all pages redirect to the most relevant page possible at all times. Once you are finished mapping the website, you will want to make sure that the development team understands exactly what pages need to redirect, and where they should be redirected.
Here are some more tips for planning your 301 redirects:
- Don’t forget legacy redirects in the website migration process.
- Don’t forget image files.
- Avoid duplicate content at all costs, as this looks unprofessional.
- Internal link 301 redirects can affect page loading speed – make sure all links are updated to the most relevant version.
L. Staging site testing
Before you can put the new website in a staging environment, you need to take certain precautions to prevent search engines from indexing the site. The following are a few ways to achieve this:
M. Make the site available to specific IPs
This is the most recommended precaution, and it involves making the website available to certain whitelisted IP addresses. It prevents anyone, even search engines, trying to access the test site’s URL from seeing any content unless their IP has been whitelisted.
The downside to this method is that third-party web tools, such as Google tools, cannot be employed because of the restrictions of the IP.
N. Password protection
If you want to keep search engine crawlers away, you might want to protect your website with a password. However, it is extremely important that the passwords be implemented correctly. There is also the possibility that third-party applications can still crawl the website.
O. Robots txt block
You can also add code to the robots txt file of the test website, to make sure that search engines do not crawl your website. Here is how you can make that possible:
User-agent: *
Disallow: /
The disallowed URLs may, unfortunately, appear on Google search console results. This could also lead to de-indexing issues if the robots.txt file moves into the live site, as well.
Post-launch checklist
A. To do immediately after the new site goes live
It is highly probable that the live site can temporarily go down when the new site replaces the old one. It’s crucial to minimize the period of time during which the live site is down.
If search engines crawl a website that is unavailable for a long period of time without putting up a 503 server response, the organic search visibility of the website will be adversely impacted. Even when the site is back up, you may want to wait a while as it will take a while before recovery is made.
Furthermore, when the website is temporarily down, make sure you put up a new page informing users that the site is temporarily down for maintenance.
Immediately after the new site goes live, check:
- The robots.txt file to ensure that search engines are allowed to crawl
- Top pages redirects (for instance, you may want to confirm if requests for old site’s top pages redirect as they should)
- Top pages canonical tags
- No index/no follow directives, to confirm if they are unintentional
You need to carry out these spot checks across your mobile and desktop sites.
Then go into Google Search Console to:
- Determine the preferred location of your domain
- Test and upload the new XML sitemap(s)
- Determine the international targeting
- Upload the Disavow file, if it is applicable.
- If you are switching domains, make use of the Change of Address tool
- Set the URL parameters to quickly identify and tackle any potential duplicate contents issues
You might also want to use the “Fetch as Google” feature for each type of page, so that Googlebot can render the new pages. You should also review any resources that are reported to be blocked for whatever reason. The Fetch and Render feature for both your desktop and mobile sites can help when either of the websites are unresponsive for whatever reason.
The earlier you start auditing, the better and quicker you can detect and fix any unexpected issues. There are specific things you need to fully implement before they can be tested, while others don’t.
For instance, content inconsistencies, which could be between mobile and desktop sites, could be identified at an early stage without the need for any form of implementation. The same applies to content-related issues between old and new websites, as well as user journey issues.
However, the more technical components – such as XML sitemaps, canonical flags, and redirects – need to be fully implemented before they can be tested.
B. Post-launch weeks and months
When the site migration becomes successful, the website can benefit from higher visibility during the first few weeks and sometimes months, as Google crawls the entire site. It can also prove very volatile during this period depending on a website’s size and authority.
It may take smaller sites a period between four and six weeks before their volatility can be compared with the old site. On the other hand, large websites take between two and three months before any fluctuations settle.
It’s also important to understand that users might be confused at the new website, and thrown off by its “look and feel.” This obviously tends to happen when the difference between the old website and the new website is massive. There are unfortunate situations where this has a negative effect on your conversion rate, but that rate will improve once returning visitors get used to the new website, the way that it’s designed, and the way to navigate it.
Now it’s time to measure performance! This is the part of the web migration process where you actually track the metrics necessary to figure out how the new live website is actually performing.
C. Check crawl stats and server logs
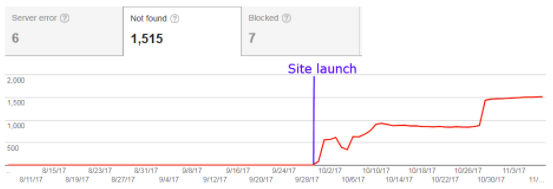
To make sure Google is crawling the new site’s pages, keep an eye on the crawl stats available in the Search Console.

Image Source: Moz
Make sure that all pages have the right indexing settings and keep an eye on any reported crawl errors, as taking immediate action will aid a quicker recovery.

Image Source: Moz
D. Test and measure site speed
Evaluate your new site’s speed and ensure that the site’s pages are loading fast enough both on desktop and mobile devices. Since site speed is a ranking signal across devices, comparing the new site’s speed with the legacy site’s is extremely important to ensure optimal site performance and usability.
E. Measure site migration performance
Here, you find out more about whether customers are still just as interested in your brand, if the season is affecting the new website, or whether the website is performing poorly on mobile, for example. These insights can prove invaluable to an organization, and can help them understand what is helping to convert customers and what is working against the website’s success.
The main metrics that many marketers consider are simple: traffic and revenue. However, there are many other factors to consider.
- User engagement: Here, you find out more about what page users are staying on, and the bounce rate of the pages.
- Desktop rankings
- Mobile rankings
- Sessions per page type
- Conversion rate by type
- Conversion rate by device
- Desktop visibility
- Mobile visibility
You can also choose to review additional metrics for more insight, such as:
- Site speed
- Insights/analytics
- Number of indexed pages
- Submitted pages vs indexed pages (in XML sitemaps)
- Pages that receive at least one visit
Common site migration pitfalls

Despite every website migration being different, there are some commonalities across migration mistakes.
Here are some of the common website migration pitfalls we’ve seen.
1. Lack of appropriate strategy
A strategy is an integral part of the website migration procedure, as it gives a sense of direction to the team. Therefore, any poorly-planned website migration plan is bound to fail even before it starts.
The primary reason why most site migration procedures lack a defined strategy is the setting of unrealistic and immeasurable goals. At the beginning of the process, it is necessary to set objectives and targets that are attainable and measurable.
While it is not wrong to be ambitious and attempt to raise the bar for site performance, this should not be the primary objective of the migration. You should direct most of the effort into ensuring that the website’s performance does not dwindle post-migration. Any increase in performance is a bonus.
2. Poor planning
It may sound as if “planning” is the same as strategy, but the truth is that planning a website migration can definitely present a separate pitfall.
First and foremost, the comprehensive website migration checklist should be established before anything else. Secondly, there should be an effort to recruit the most capable professionals for the website migration, including website developers, SEO experts, UX specialists (and potentially more team members).
Flexibility is also crucial to the website migration process. It’s likely that mistakes will be made, and there’s a good chance that deadlines will have to be pushed back in order to account for specific errors. A website migration requires a team of diverse professionals, but they will need to work with each other, coordinating both their pace of work and schedules.
The launch date is also an integral part of the planning process. A realistic launch date makes for the best planning, and peak traffic seasons should be avoided at all costs in order to circumvent losing visitors and customers.
3. Lack of consultation and/or late involvement
The design and functionality of a website will often be changed significantly during a website migration, and that requires that professionals understand what is going to change and why. These professionals have to be updated and consulted regarding the process consistently. Seeking professional advice late is very risky because crucial steps may have been missed.
The UX (user design) and SEO (search engine optimisation) of a website is extremely important. UX and SEO professionals will have to work with each other with respect to feature changes and make sure that the website is not only easy to use, but optimized for search engines.
This will require collaboration between UX designers, content developers, and SEO specialists. If these relationships aren’t transparent, the website migration may end up failing.
4. Insufficient resources
A website migration requires a lot of resources, and it’s about more than finances.
A true web migration also requires a significant amount of time and technical knowledge, as well. You should be analysing your resources regarding web migration, as well – and the best thing to do is consult with some professionals regarding how the web migration will happen.
You should also consider a contingency budget in case the web migration veers off-course for whatever reason.
5. No testing stage
A website HAS to be tested before it is launched. If you choose to ignore the testing stage, there may be devastating consequences when it comes to traffic and revenue. It doesn’t matter how much you need to rush the web migration to meet a deadline – the testing stage is absolutely mandatory.
6. Slow response to bug fixing
Your website may have some actual bugs and errors that will end up annoying visitors and users, and will prevent a successful web migration. These bugs have to be addressed as quickly and efficiently as possible.
7. Underestimating scale
You may have believed that you planned out your web migration to the T, only to find that you were wrong about the resources necessary and the amount of time needed. Unfortunately, this is one of the most common pitfalls of web migrations all over the world.
Some senior stakeholders may insist on launching first, and fixing issues later. This could prove to be a terrible strategy with respect to your long-term goals, and you may find that a website launch without the search visibility you were hoping for could end up affecting your website’s performance for months on end.
Clients should understand that web migration occurs in phases, and that different scenarios that can occur. Of course, clients should expect a successful web migration – but they should also know the risks involved if they adhere to deadlines without thinking about the “big picture.”
Business stakeholders have to understand that there may be web migration issues that lead to changes in expectations, schedules, and results.
Site Migration FAQs
How do I migrate a website?
Website migration isn’t just a simple task, and it’s often a very complex process requiring a team of professionals. You should seek out a digital marketing agency, like Online Marketing Gurus, that has experience with web migration rather than attempting to undertake it in-house.
How long does website migration take?
This depends entirely on the website, the scope of the project, and the details involved. A website migration can take only several days. In other cases, a website migration can take weeks, or even months.
How do I redirect an old site to a new site?
A 301 redirection is used for this. Once you have created your redirect mapping, pass it over to your developers to then implement it on the server level, via the htaccess or nginx file (depending on the type of server you’re hosting the site).
How do I change my domain name without losing SEO?
A domain name is extremely important with respect to SEO, so you should choose the best domain name possible for your website that reflects your business nature, without impeding your branding.
Tools for successful site migration
Here are some tools that can help you ensure that your web migration was successful.
These tools are useful for different reasons, and should be used in different stages of a website relaunch.
Crawlers
Crawlers are an invaluable part of the web migration process because they help to identify issues regarding the old website. If you can identify these pain points, a successful web migration is that much easier to achieve. Some popular crawlers include Deepcrawl, Screaming Frog, and Botify.
Site monitoring tools
Of course, there are concrete aspects of your website that you will want to monitor and understand to determine whether the web migration was successful.
You should be using site monitoring tools to track performance regarding SEO ranking, page loading speed, and more. Some of the most popular site monitoring tools include SEO Radar, Uptime Robot, and Lighthouse.
Backlink data sources
Your website can differentiate itself from many competitors by increasing its credibility through backlinks. Believe it or not, 66.31% of pages don’t have even a single backlink.
You should review your content to make sure that you are using high-authority backlinks, as this can improve your SEO ranking significantly. Two of the most popular backlink data tools are Ahrefs and Majestic SEO.
Conclusion
Website migrations are integral to a website’s success, and can determine a lot more than just traffic and revenue. The wrong website migration can also cause reputation damage to companies of all kinds, and may also affect an organization’s bottom line. Conversely, the right website migration can lead to a company rebranding itself for the better.
Website migration can prove extremely complex. This guide can help the right team of professionals identify any weak points, stay on track, and execute a successful website migration.
Looking for experienced specialists to give you a helping hand on your next website migration? Our team of 100+ Gurus have helped 1,000s of companies generate incredible revenue online, through specialist SEO campaigns and successful migrations. Get in touch with us today!