How To Optimise Website Speed For SEO 


When it comes to a high-performing website, there’s a real need for speed. You’re pouring conversions and revenue down the drain if you have slow page speed. We’ve collated the best tried-and-tested tips for page speed optimisation, sometimes called website speed optimisation, to boost your search engine ranking and improve your user experience.
So, just why is page speed so important? The reason is simple: the slower your website, the more potential customers you’re turning away.
What is good page speed?
If you want a quick answer, Google’s recommended page speed is under two seconds: “Two seconds is the threshold for eCommerce website acceptability. At Google, we aim for under a half-second.” Faster is better, especially when it comes to user experience.
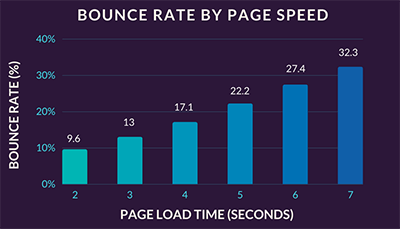
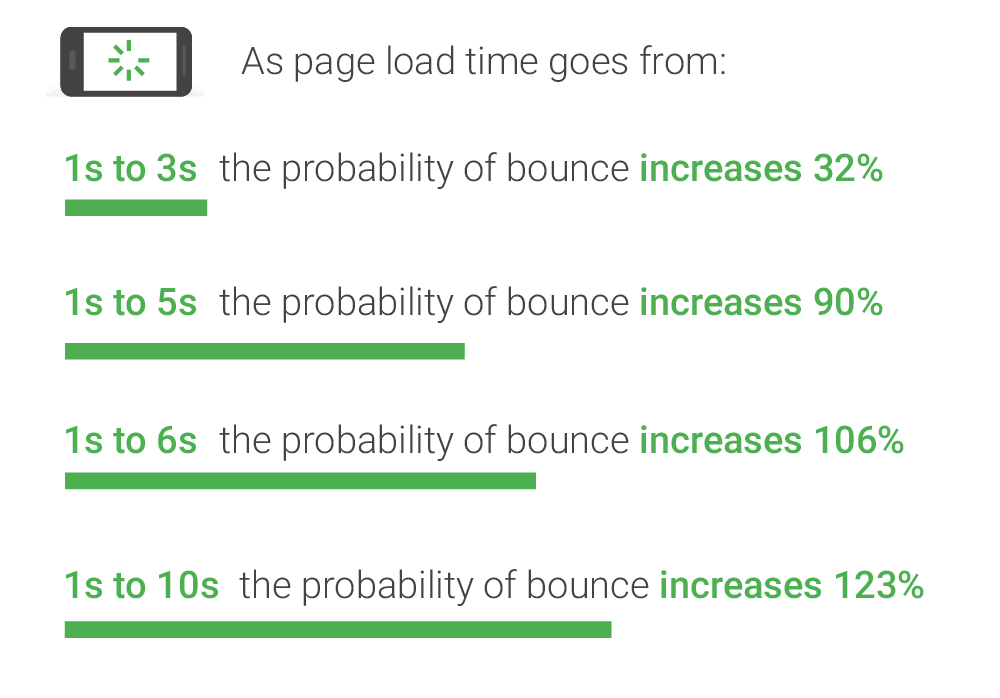
In fact, if it takes more than 3 seconds for a page to load, over half of visitors will leave it.
Think about that for a moment.

How does slow page speed affect user experience?
The time it takes your pages to load has a direct impact on user experience.
For every second of frustration your page load times cause visitors, you’re pouring conversions and revenue down the drain.
A loading time longer than 4 seconds and you’re saying goodbye to 90% of your audience.

Image Source: Google
Why is page speed important for search engine optimisation?
People often ask: is page speed a ranking factor? The answer is simple: yes.
Page speed is one of the key ranking factors for search engines. Search engines are all about providing the best user experience possible. So, as any good SEO agency will attest, you can actually damage your page rankings with a slow website.
Case in point, Google announced last year that page speed will have a more prominent effect on mobile search rankings.
So if you want your site to appear in Google search results, make them lightning fast with page speed optimisation tactics.
And there’s more…
If you’re investing in online advertising, think of all the ad budget you’re wasting by sending people to your website for only a handful to stick around. All because your web pages take too long to load. And, don’t even get us started on your mobile user experience.
We could go on and on with more statistics to prove the importance of site speed. But let’s skip to the stuff you really want to know.
How to optimize your website for page speed
We’ve compiled all the best tried-and-tested page speed optimisation tips and tricks to boost your ranking in search engines and improve your user experience.
1. Conduct an audit of your page speed
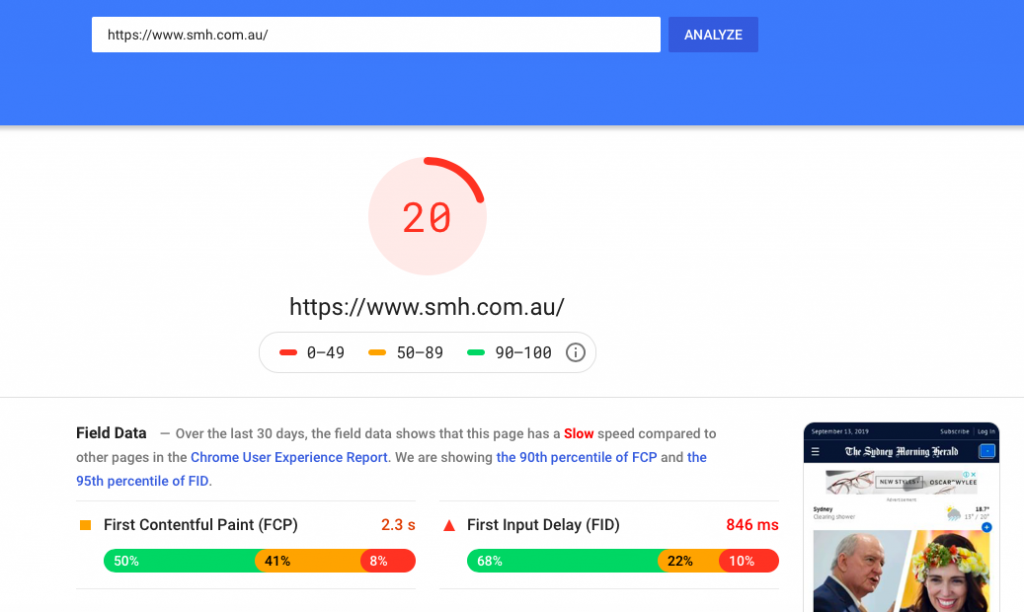
Begin by auditing your site speed on both desktop and your mobile site. Website speed testing gives you a benchmark to use a base when conducting page speed optimisation. Google’s PageSpeed Insights is a quick and easy tool to benchmark your current page speed and find out what you need to optimize on your own site to decrease your page load time.
Website owners simply need to enter the URL of their website into the search bar to start. Google provides every page with a speed score between zero and 100 for both desktop and mobile.
For instance, we tested the Sydney Morning Herald home page and it scored 20:

So, you can see for yourself, they’ve got some work to do in terms of site speed.
But that’s why we love Google’s PageSpeed Insights. The test tool doesn’t only score your page; it also provides a report which identifies quick ways to decrease your load time on desktop and mobile. It is performance monitoring at its best, so you can identify the page speed issues and resolve them quickly.
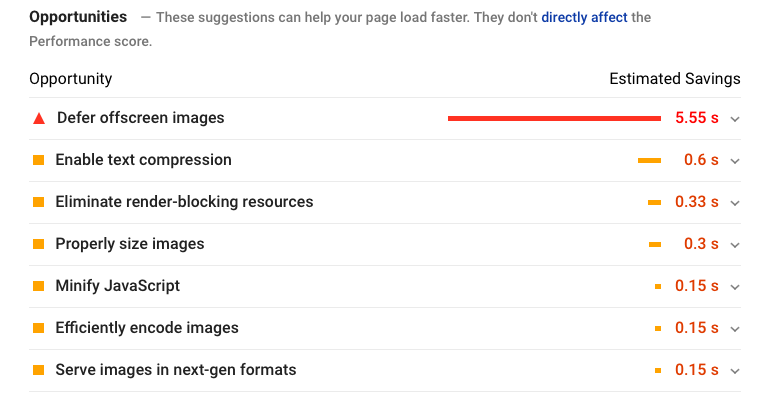
The report even tells you how many seconds you could gain making the changes.
Here’s what it suggested for the Sydney Morning Herald:

2. Reduce and compress image sizes
If you focus on only one thing to sort out your site speed, make it your images.
Images are the biggest culprit when it comes to page speed. They can actually account for up to 75% of your page’s weight.
There’s one thing you should always do: compress existing images.
One way to shrink an image file size is by compressing it. There are lots of compression tools out there that make this easy, like Compressor.io:
Simply drag and drop, or upload, your image to reduce the size by as much as 90%!

For WordPress and Magento websites, Kraken is a plugin that automatically optimizes all new image uploads.

Another great compressor tool is Jpegmini.com. You can even add this tool to your web app to optimize images before they upload, so you can reduce your page speeds right off the bat.
But, if you’re looking for some free tools to compress and resize your images you can use one of the following:
- JPEG Optimizer
- Optimizilla
- Optimole
- CompressNow
That takes care of your second task, which is to optimize images you upload to your site.
Pro Tip: When uploading images, make sure the image dimensions are never greater than the container size. In other words, if the container has a maximum width of 400 pixels, don’t upload an image that’s 800 pixels wide.
If you really want to offer a high res image for people to share and download, you can hyperlink the smaller image to a higher resolution version.
That way, you’re giving people what they want without weighing down your page. Some platforms, like HubSpot, feature automatic image resizing and compression.
3. Eliminate unnecessary images
The easiest way to slim down your page weight and help your site to load quickly is to get rid of any unnecessary images.
Go through your site, do an image audit and get rid of what you don’t need.
4. Trim down your custom fonts
Everyone loves custom fonts. They add lots of personality to your website and help you stand out.
But at what cost?
Custom fonts can carry add weight to your pages, which slows down website performance.
How?
Because if the user doesn’t have the custom font installed on their operating system, they have to download the font files.
Take Twitter for example: it uses Gotham in three different weights: light, book and medium. They weigh in at 154KB.

That’s 154KB on top of everything else on the site. Take a good look at the number of custom fonts on your site and see which ones you can afford to lose.
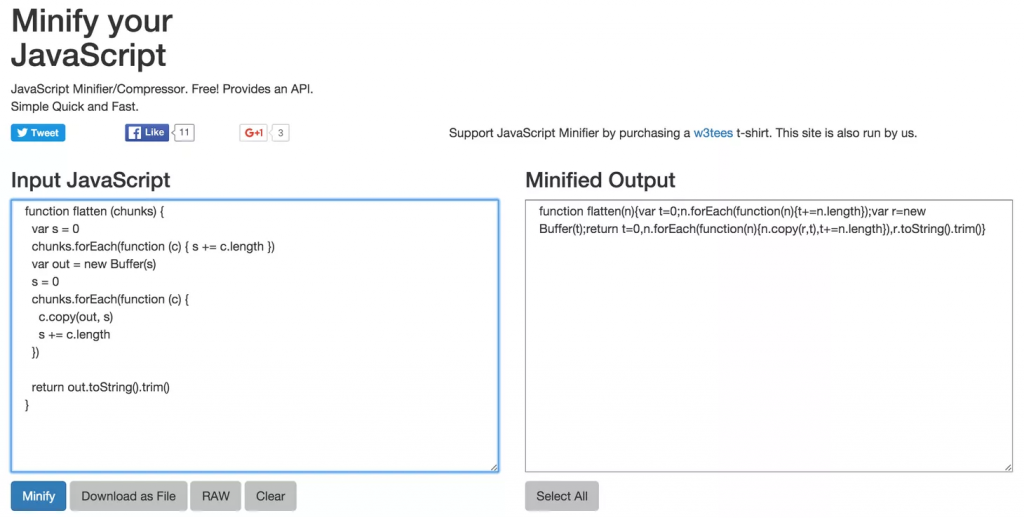
5. Minify HTML, CSS and JavaScript files
We know what you’re thinking:
What exactly is minifying?
Over to the Google Developers:
“Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser – e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.”
Your HTML, CSS and JavaScript files are extremely important, as they determine your site’s appearance. But, they also add to the requests your site makes every time a user visits. That’s where minification comes in.
Minifying and combining your files helps you reduce this number of requests by reducing the size of each file and the total number of files.

The result?
You shave valuable time off your site’s page load speed.
We recommend you hand this one over to your web developer. But if you’re keen to have a go, here are some tools you can use:
- Closure Compiler, from Google Developers, enables you to minify your Javascript, as well as other helpful website speed optimisations. You can choose how you want the code to be optimized, such as optimizing only for whitespace. It also checks your code for errors.
- Cssminifier.com and csscompressor.net are easy to use CSS minifiers. You just paste in your code and click the Minify or Compress button. You can also download the minified output as a css file.

- jscompress.com and javascript-minifier.com are easy JavaScript compression tools.
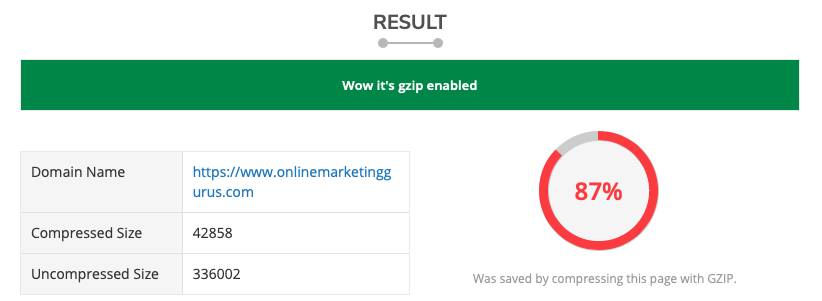
Another tactic you can implement is enabling GZIP compression. GZIP finds similar code and strings, and temporarily replaces them with shorter characters. The browser then decompresses gzipped files to bring them back to their original form. GZIP is especially effective on WordPress.
A word of caution: GZIP won’t work on images because they have already been compressed.
Not sure if your site’s GZIP is enabled? Go to a free tool and check for yourself. Here’s what you want to see:

6. Use asynchronous loading for Javascript and CSS
Now you’ve minified and combined your files, go a step further and optimize the way they load on your pages.
CSS and JavaScript can be loaded in two ways:
- Synchronously: your scripts load one at a time in the order they appear, starting with the <head> tag.
- Asynchronously: some of the scripts will load simultaneously, which means faster page speed.
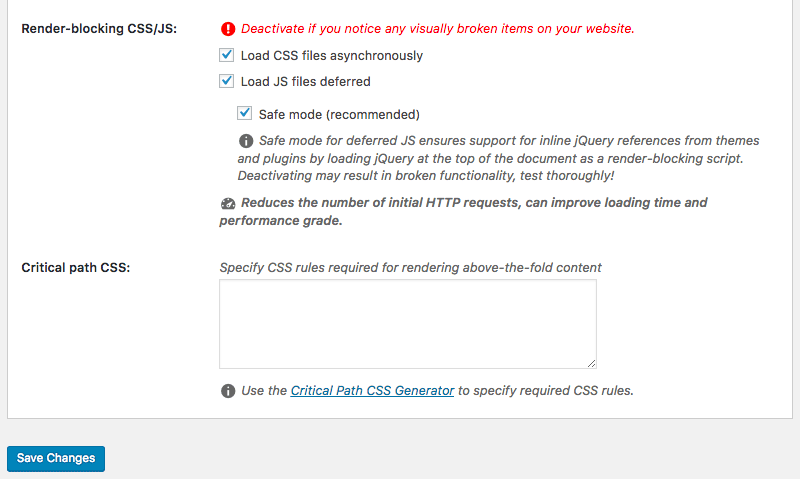
For WordPress sites, you can use a plugin, such as WP Rocket, and check the box next to Render-blocking CSS/JS:

Image Source: Crazyegg
For other platforms, we advise that you ask a trusted web developer for help.
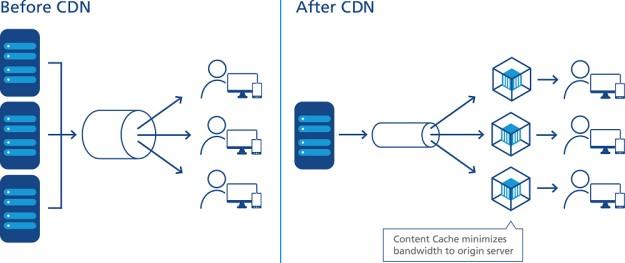
7. Invest in a CDN
Do you have a Content Delivery Network (CDN)?
According to Cloudfare, a content delivery network refers to “a geographically distributed group of servers that work together to provide fast delivery of Internet content.”
So, if all your website’s assets, such as HTML pages, files, images and videos, are stored on servers in Sydney, that’s great for Australians who want to access your site.
But visitors in London have to deal with slower load times because your server is all the way across the world.
A CDN makes this faster by copying and storing your site elements in strategic locations around the world.

Image Source: Wordstream
It then caches the site’s contents and redirects the user’s request from the initial site’s server to their closest CDN. From there, it delivers the cached content.
The good news is major platforms, such as BigCommerce, Shopify and HubSpot, are already equipped with CDNs.
8. Reduce the amount of redirects
Every redirect adds precious seconds to your page speed.
For instance:
website.com → www.website.com → https//www.website.com
The most common redirects are 301 (permanent) and 302 (temporary). Both are server-side redirects that use HTTP to explain that a page or file has moved, which also increases the server response time.
So, the web server is using HTTP to redirect the browser to the new file or page location.
How to fix:
- Eliminating redirects unless they are absolutely necessary to the user experience
- Avoiding redirects in resources that are required for your Critical Rendering Path
- Re-designing your site to use Responsive Design, rather than using redirects to divert mobile users to your mobile site
9. Cull your apps
Are you running numerous apps or plugins on your site? If so, this could be resulting in a lower page speed.
Some apps you definitely need. But, there could be a few that you installed and forgot about. You might even find your site uses 10 different plugins for social media integration.
Do an app audit and de-install anything you’re no longer using. But, be careful not to lose apps and plugins that are actually enhancing your site performance and user experience.
10. Use browser caching
Whenever someone visits your website, it downloads assets, such as HTML, CSS, JavaScript files, images and stylesheets into their browser’s local cache.
That way it doesn’t have to retrieve all the assets with every page load, which improves the page speed.
One way to improve browser caching is with Expires Headers.
The idea behind Expires Headers is to reduce the number of HTTP requests for the server. They tell the browser whether it should request a specific file from the server or grab it from the browser’s cache.
Use a tool like Yslow to see if you have an expiration date set for your cache. Then set your Expires Headers for however long you want the information to be cached.
Optimise your site for the mobile devices
Google’s mobile-first index has made it all the more important to have a mobile-responsive, mobile-friendly website.
Similar to Google PageSpeed Insights, you can test your website’s mobile-friendliness using their free tool, the Google Mobile Friendly Test. All you need to do is provide your website URL and Google will scan the page to determine whether your page is suitable for mobile devices or not.
How to speed up your mobile site
There are a number of tactics to focus on in order to be ready for the mobile-first index. When it comes to driving conversions and improving user experience (UX), we recommend starting with your page speed, focusing on mobile pages.
There are four ways you can speed up your mobile pages:
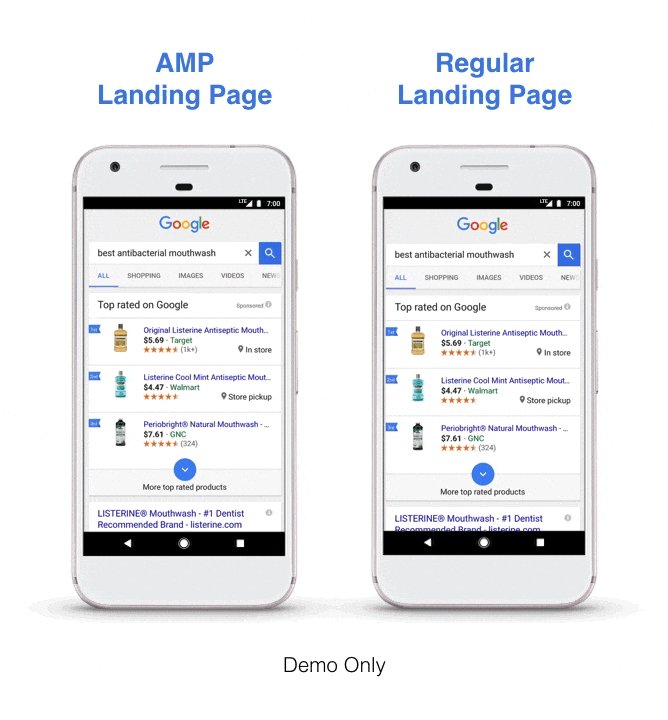
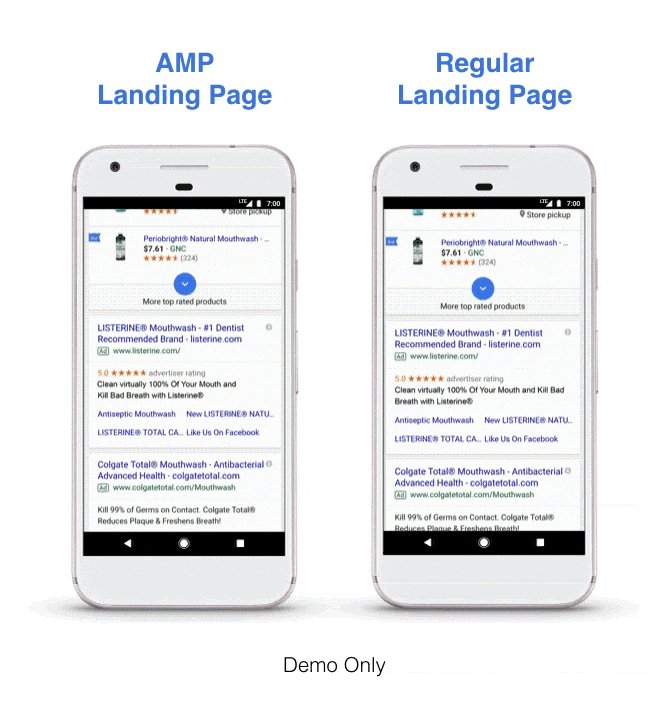
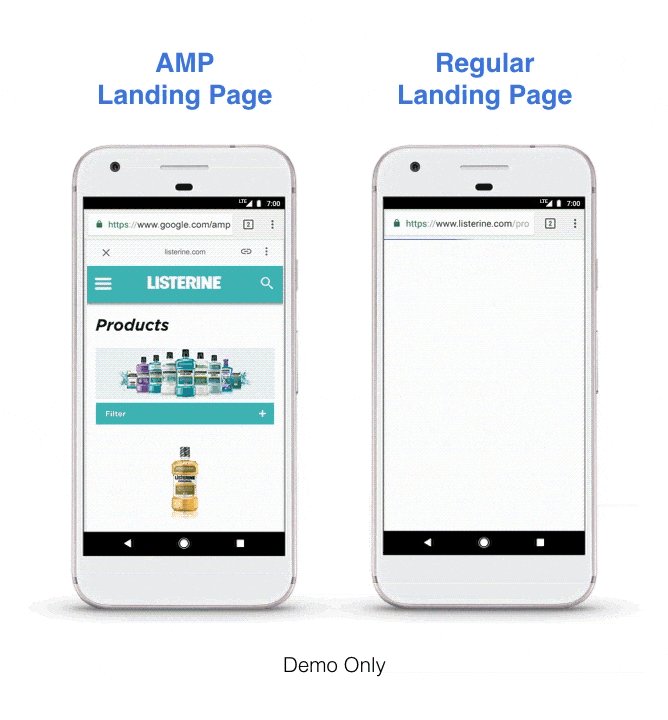
AMP
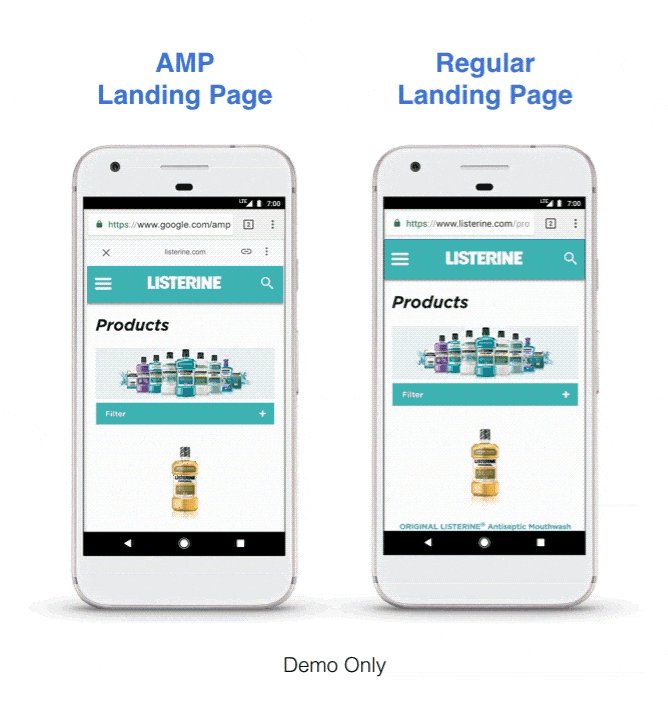
Accelerated mobile pages (AMP) are a stripped down HTML copies of existing webpage content that offer faster load times than standard HTML templates. Google also caches your content within their own cache to speed up load time even more. All this results in a much faster, sleeker user experience and should, in turn, lead to improved visibility in the search results.
Websites can serve AMP pages by implementing the rel=amphtml tag into their HTML. Pages with AMP code contain a three-step AMP configuration.

Image Source: Tulsa Marketing Online
PWA
Progressive Web Apps (PWAs) are an alternative to moving to AMP. Their main selling points include:
- Reliable – loads instantly
- Fast – responds quickly to user interactions
- Engaging – feels like a natural app on a device with an immersive UX
Over to you
Ignoring your page speed is one of the biggest SEO mistakes you can make. Fast page speed is a key ranking factor for Google, as slow websites provide a poor user experience.
But there’s another major reason you should pay attention to speed: People really hate slow websites.
The slower your site, the less likely visitors will stick around long enough to progress to the next stage of your marketing funnel.
That means higher bounce rates, low user engagement, less time on site and less repeat traffic, and ultimately, a lower conversion rate.
The solution is simple: use these proven website speed optimisation tactics to speed up your desktop and mobile site as part of your SEO strategy.
We’ve talked a lot about user experience in this article and that’s because it’s absolutely imperative to the online success and growth of your business. It’s so important that we’ve created a free guide to help you nail your UX and create a big impact.