How Vital are Google’s Core Web Vitals? 


Five seconds.
That’s all the time you get to make a good first impression on your audience.
A study by Portent found that the first five seconds of a website’s load time has the highest impact on conversion rates.
Site speed has always been an integral part of user experience. But it’s never been about pure speed. Your page needs to be snappy, visually stable, and responsive if it’s going to be useful for audiences. And now, with Google’s Core Web Vitals, it’s also a mission-critical SEO ranking factor for your website.
Core Web Vitals were introduced in 2021 as part of the search engine’s broader Google Page Experience update. But what exactly are Core Web Vitals and how do you improve them on your web pages?
In this post, we’ll look at:
- The elements that make up Core Web Vitals
- Essential steps you can take to troubleshoot any issues on your page
- 3 tools to measure your page experience for SEO.
Let’s dive in.
What are Core Web Vitals?
Core Web Vitals are a set of performance metrics that analyze the speed signals essential to delivering a superior user experience on the web. These Core Web Vitals are a set of specific factors that form part of Google’s “page experience” score, measuring how users experience the speed, responsiveness, and visual stability of a page.
There are three Core Web Vitals that cover page speed and user interaction engagement measurements:
- Largest contentful paint (LCP) measures the amount of time it takes for a page’s primary content to load. In layman’s terms, it is the time from clicking on a link to seeing the content on-screen.
- First input delay (FID) measures the time it takes for a page to become interactive. In layman’s terms, it is the amount of time it takes for a page to be ready when user interact with the content by using actions like clicks, scrolls or keyboard input.
- Cumulative layout shift (CLS) measures the visual stability of a page. In layman’s terms, this is the amount of unexpected layout shift of visual page content.
When measured together with non-core web vitals, these metrics paint a picture to Google about how the different elements of a page affect how a user interacts with the content from a holistic standpoint.
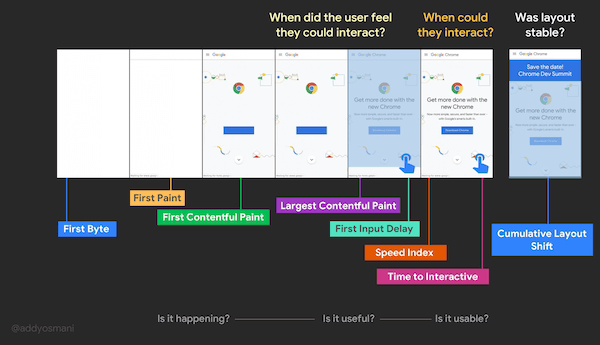
If it all sounds a bit abstract, don’t worry. This handy graph by Addy Osmani shows where each of Google’s Core Web Vitals comes into the picture from the perspective of a user:

Now that we understand Google’s Core Web Vitals, let’s dig into each one in a bit more detail to see how they’re measured and SEO best practices to improve your score in each metric.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the length of time it takes to finish loading the main contents of a web page. LCP is measured in the following time frames:
- Good: less than 2.5 seconds
- Needs improvement: between 2.5 and 4 seconds
- Poor: longer than 4 seconds
The lower the LCP, the better the score. This is because, from a user’s standpoint, a faster web page is more useful because they can access the content and take action as soon as they land on the page.
LCP doesn’t just impact your search engine rankings either. Portent found that website conversion rates decrease by an average of 4.42% with every extra second of load time between 0 and 5 seconds.
Common causes of poor LCP and how to improve them
LCP is hugely influenced by the render time of the largest image, video, or text in the viewport. Most of the time, a poor LCP is caused by one of four factors:
- Slow server response times
- Render-blocking Javascript and CSS
- Slow resource load times
- Client-side rendering
Slow server response times
Every website is hosted on a server. If it takes a long time for a user’s browser to receive content from the server, this draws out the time it takes to render content on the screen. That’s why one of the first things you should do if you have a poor LCP is to improve how your server handles your content.
Start out by measuring your server response times using Time to First Byte (TTFB). This will give you an indication of how long it takes for your server to handle your content. From there, do the following to optimize your LCP:
Optimise your server
A key way to improve the time it takes for a user’s browser to receive content is to improve the efficiency of your server-side code. Many servers run queries that take a significant amount of time to complete, or create the web page dynamically using complex operations that can delay the length of time it takes to return a page’s content.
Luckily, most UI frameworks have guidelines to help developers improve the server-side code so it takes less time for a browser to receive the data.
Route users to a nearby Content Delivery Network (CDN)
If your content is hosted on a single server, it might take a long time to load for users that live farther away from your server. For example, if your website audience is primarily based in Australia but your server is in the US, their browser requests literally have to travel from one side of the globe to another before loading.
The best way to mitigate this is to use a Content Delivery Network (CDN), which is a network of servers that are based in different locations. When a user’s browser requests content from your server, the CDN picks the one that’s closest to their location — limiting the amount of time the request needs to travel to the server.
Cache assets
Caching refers to storing data in a temporary location so that data can be readily accessed in the future. If your web page is static, you can apply server caching to reduce the TTFB to prevent the HTML from being recreated unnecessarily.
Establish third-party connections early
If your server is requesting data from a third party, this can also significantly impact your LCP — particularly if this connection needs to happen in order for the main contents of your page to load. It’s best to set these requests as soon as possible so they have more time to establish the connection while other parts of your page are loading.
Use the code <link rel=”preconnect” href=”https://yoursitenamehere.com” /> to tell your browser that your web page wants to establish a connection ASAP.
Use signed exchanges
Signed exchanges can be an important way to improve LCP. Signed exchanges enable faster loading by providing content in an easily cacheable format. Google Search will cache and even prefetch signed exchanges in some cases, which makes this a particularly helpful tactic if your website gets a good chunk of traffic from Google Search.
Render-blocking JavaScript and CSS
JavaScript and CSS can take significant swathes of time to load, particularly if your page is loading non-critical scripts and stylesheets. Speed up your LCP by minifying your CSS, deferring any non-critical scripts, and adding critical-path CSS content into your <head> tag.
Minify your CSS
CSS files often contain characters that improve legibility but are unnecessary for the browser, such as spaces or indentation. Removing these will improve the amount of time it takes for a browser to render your LCP.
Defer any non-critical CSS
As your website design evolves, you might find yourself with unused CSS or CSS that’s only applicable for certain web pages. Optimise your LCP Google Core Web Vital by removing any unused styles and moving CSS to another stylesheet if it’s only needed for certain web pages. You can also use a tool like loadCSS to dynamically load any non-critical CSS.
Inline critical CSS
Any critical-path CSS should be included directly in your page’s <head> tag. Doing this means a user’s browser won’t need to make a round-trip request just to get critical CSS, and can access it directly in the code. If this isn’t possible, use a library to automate this process, such as CriticalCSS or Critters.
Slow resource load times
Any image, video, or background elements included on your website will directly affect your LCP performance. If your website is struggling to load resources, follow these steps to speed up the process for content above the fold.
Optimise and compress images
Large image files are responsible for the maximum payload on browsers. Optimising the images can help in speeding up a site and offer a good user experience as well.
There are a few techniques for optimizing and compressing large images on your website. You could compress images, convert them into newer formats like JPEG 2000 or WebP or use responsive images that adapt to the user’s screen.
Another option is to use an image CDN. If your images load from the same server, it might put a lot of load pressure on your server. The most effective way to dismiss this problem is by using a CDN server. AWS and Cloudflare are currently the best picks if you’re looking for a good Image CDN provider.
Preload important resources
Important elements on your page should be loaded as soon as possible. If you need to prioritize a certain resource on your page, use the tag <link rel=”preload”> to preload them so they load faster.
Compress text files
It’s not just images that slow down your website. Heavy text files, such as HTML, JavaScript, and CSS, also affect your loading times and LCP. Compress these assets using an algorithm to prevent delays when the requests are being made.
Use adaptive serving
Adaptive serving involves delivering different assets to users based on their device or network connection. If you have large files in your main website content, you can upload variations of this asset, such as an image for users on a mobile connection versus a video for users on a desktop connection.
Cache assets using a service worker
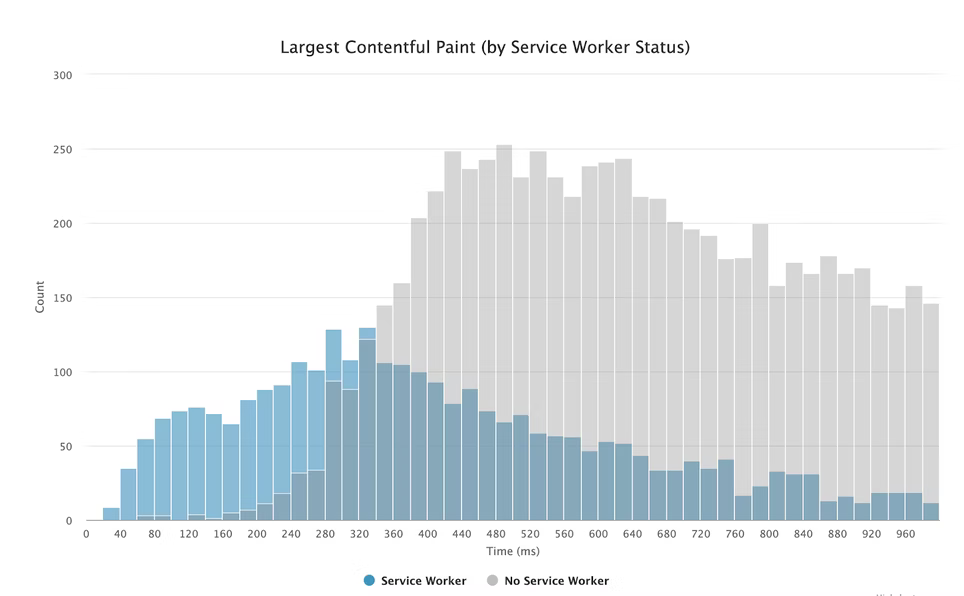
On top of caching your assets, you can install a service worker that intercepts requests from the server and caches some or all of the page’s content. This service worker will only update the cache when the content on the page has changed.
This graph shows how using a service worker can help significantly reduce LCP times over a period of 28 days:

First Input Delay (FID)
First Input Delay measures the interactivity of different elements on your page. This is important to Google because it takes into account how real-life users use websites: by scrolling, clicking, and typing. A page that loads quickly but takes a long time to be interactive is frustrating for users and detract from a website’s usability and engagement.
First input delay is measured in the following timeframes:
- Good: less than 100ms
- Needs improvement: between 100 & 300ms
- Poor: longer than 300ms
Common causes of poor FID and how to improve them
The main cause of a poor FID Core Web Vital is heavy JavaScript execution. When a browser is dealing with a JavaScript file, it can’t respond to any actions from the user because the JavaScript might be telling it to do something else.
You can improve your FID by:
- Breaking up Long Tasks
- Optimising your page for interaction readiness
- Using a web worker to reduce JavaScript execution time
- Minimising or defer JavaScript
- Removing any non-critical third-party scripts
- Using a browser cache
Breaking up long tasks
Long tasks are periods of 50ms or longer where your UI might be unresponsive to users. Splitting up these long tasks into shorter tasks can significantly reduce FID and ensure you’re only loading and executing the script that the user needs at that moment.
Use a web worker
Web workers allow you to run your JavaScript in the background and prevent a blocked main thread when your page is loading. Move your non-UI operations to a separate worker thread using a library like Comlink or Workway, and you should see your FID improve.
Minimise or defer your JavaScript
Just like CSS, limiting the amount of JavaScript on your page is another handy way to cut down on load times and FID. Defer any JavaScript that isn’t needed specifically for the page or for responding to user input, and cut down on unused JavaScript by code splitting your bundle into smaller chunks.
Removing any non-critical third-party scripts
Like third-party connections, third-party scripts can keep a user’s browser busy and delay your website’s ability to respond to user interactions. Minimise this by removing any third-party codes that aren’t essential to your page, or by loading codes on demand once a user has scrolled closer to a specific section.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures how stable a website’s elements are after they load. If you’ve ever tried to click on a button only to have it move once you hover over it, you’ll know just how frustrating an unstable page experience can be.
The CLS Core Web Vitals metric measures visual stability using the following scores:
- Good: less than 0.1
- Needs improvement: between 0.1 and 0.25
- Poor: greater than 0.25
Common causes of poor CLS and how to improve them
Poor CLS Core Web Vitals metrics are usually linked to a page having images or ads without dimensions or resources and elements that are loaded dynamically. There are three core ways to tackle any unexpected layout shifts and improve your CLS:
- Use set size attribute dimensions for any media
- Make sure ads have a reserved space
- Add new UI elements below the fold
Using set size attribute dimensions for any media
Regardless of whether you’re using GIFs, videos, images or infographics, you need to ensure that you include the width and height size attributes in the tag. This way, the browser knows exactly how much space to allocate to that asset while the page is loading.
Make sure ads have a reserved space
Ad networks often support dynamic sizes, which are great for advertisers but challenging for developers. Minimise the likelihood of ad shift by statically reserving a space for the ad, choosing the most likely size for the ad based on historical data, or reserving the largest possible size for an ad.
Add new UI elements below the fold
CLS only measures content that’s visible above the fold. If you have dynamic UI elements, add these below the fold so they won’t affect your CLS score.
Non-core web vitals
On top of Core Web Vitals, there are also a number of other non-core web vitals that help measure a user’s experience on your website. These aren’t considered part of Google’s Page Experience scores, but they’re still worth keeping an eye on as they can impact your Core Web Vital scores.
The non-core web vitals are:
Total Blocking Time (TBT)
TBT measures the time between the First Contentful Paint (FCP) and the Time To Interactive (TTI). This metric assesses how long it takes from a website loading to respond to a specific user input, such as scrolling or clicking.
TBT ranges fall into one of three categories:
- Green: under 300 ms
- Orange: 300 to 600 ms
- Red: greater than 600 ms
First Contentful Paint (FCP)
First Contentful Paint (FCP) measures the amount of time it takes from when a website starts loading to when the first piece of content gets rendered on a user’s screen. FCP comes before LCP, which measures the time it takes for the majority of the primary content to load.
Like LCP, FCP is measured in seconds with the following Core Web Vitals metrics:
- Good: less than 1.8 seconds
- Needs improvement: between 1.8 seconds to 3 seconds
- Poor: greater than 3 seconds
You can improve FCP using similar actions as FCP, such as eliminating render-blocking CSS and JavaScript, minifying CSS, and using a CDN.
Speed Index (SI)
A website’s speed index measures the speed at which the contents of a page are visibly populated as it loads. SI is measured in seconds:
- Good: under 3.4 seconds
- Needs improvement: between 3.4 seconds to 5.8 seconds
- Poor: greater than 5.8 seconds
Thankfully, your SI score should improve as you improve your overall page load performance.
Time to Interactive (TTI)
Time to Interactive measures the length of time it takes for a website to become fully interactive. This means all of the useful content has been loaded, most visible page elements have been rendered, and the page responds to interactions within 50 milliseconds.
TTI scores fall into the following timeframes:
- Good: under 3.8 seconds
- Needs improvement: between 3.8 seconds to 7.3 seconds
- Poor: greater than 7.3 seconds
Unlike other metrics, TTI can be influenced by user interaction. Because of this, it’s best to focus on improving other metrics first. When you do this, your TTI should naturally improve as well.
Tools to measure and report Core Web Vitals data
Now that you know the three signals that go into Core Web Vitals, let’s focus on what’s most important – measuring and reporting. In other words, do you measure how you’re doing with Core Web Vitals, and if you have an issue, how do you go about fixing it?
Since Google believes that the Core Web Vitals are critical to all web experiences, it has made tracking them very simple.
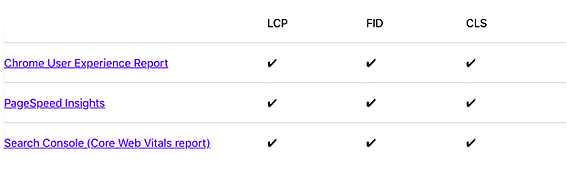
There are three Google tools you can use to measure your Core Web Vitals:
- Google’s Chrome User Experience Report. This report collects anonymised, real user measurement data for each Core Web Vital. This data enables site owners to quickly assess their performance without requiring them to manually instrument analytics on their pages.
- Google Search Console’s Core Web Vitals report. Google Search Console houses a tool for Core Web Vitals performance on both desktop and mobile devices. However, this only collects field data from actual users, as opposed to the other tools that collect field and lab data from a simulated environment.
- PageSpeed Insights. This tool allows anyone to submit a URL and collect field and lab data on their web page’s performance. After collecting the data, PageSpeed Insights will generate a PageSpeed score and list suggested improvements under the “Opportunities” and “Diagnostics” section.

Image Source: web.dev
Get to the core of SEO performance with Core Web Vitals
This introduction of Core Web Vitals may seem overwhelming to the website owners, but on achieving the perfect score, it provides a better user experience and can significantly improve conversions.
According to Google, the average page load time for mobile devices and desktop is less than 3 seconds. The majority of top traffic-driving websites load within 4 seconds or less.
If your website takes up a lot of time to load, your visitors will automatically choose to opt-out from your webpage and visit your competitor’s site instead.
Often, this situation leads to “click rage,” which are moments when a user repeatedly clicks on a web page due to frustration arising from a delayed response from the site.
For many marketers, click rage is an actionable insight to improve their site experience.
With Google laying out these page performance metrics, it will be easier for webmasters to optimize their site for improved SERP rankings and prioritize user experience above everything else.